PowerShellでやろうかと思っていたらGUIからも簡単にできるのを発見したのでメモしておく。
2013年12月5日木曜日
2013年5月2日木曜日
◆グラフ要素のカスタマイズ2
- グラフの背景色を設定して見栄えを良くする
- グラフの罫線(枠)を設定して見栄えを良くする
- グラフ領域の色を設定して見栄えを良くする
- グラフに影を設定して見栄えを良くする
- グラフにグラデーションを設定して見栄えを良くする
- 凡例の背景色/罫線/位置を設定して見栄えを良くする
- データ ラベルを表示してデータ値を分かりやすくする
- 縦軸ラベルの書式を変更して見栄えを良くする
- 縦軸ラベルの間隔を変更して見栄えを良くする
- 縦軸へインターレース色を設定して見栄えを良くする
- 補助グリッド線を表示して見栄えを良くする
グラフの背景色を設定して見栄えを良くする
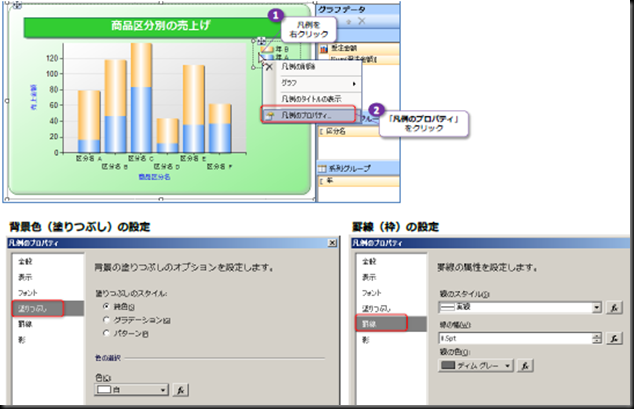
グラフの背景色を設定する
グラフは、背景色(グラデーションやパターン)を設定して見栄えを良くすることができます。
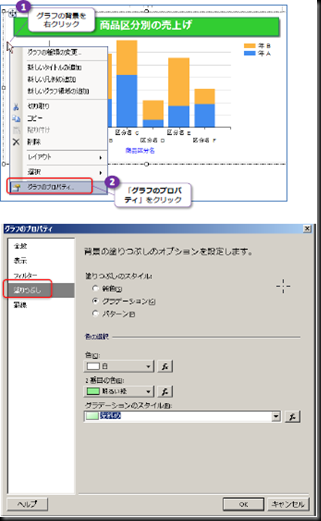
背景色を設定するには、グラフの背景を右クリックし、「グラフのプロパティ」をクリックします。
[塗りつぶし]ページを開くと、「純色」(一色)、「グラデーション」、「パターン」から背景色を設定することができます。設定方法は、グラフのタイトルの「塗りつぶし」と同様です。
グラフの罫線(枠)を設定して見栄えを良くする
グラフの罫線を設定する
グラフは、罫線(枠)を設定して、見栄えを良くすることができます。
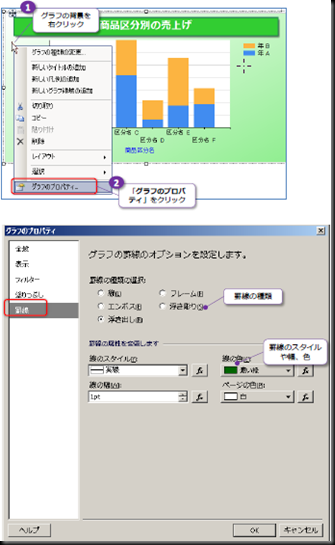
罫線を設定するには、背景色の設定と同様、グラフの背景を右クリックして、「グラフのプロパティ」をクリックします。
罫線の種類には、「線」、「フレーム」、「エンボス」、「浮き彫り」、「浮き出し」の 5種類があり、設定すると次のようになります。
罫線の種類
フレーム以外はほぼ同じ感じ。
グラフ領域の色を設定して見栄えを良くする
グラフ領域の色を設定する
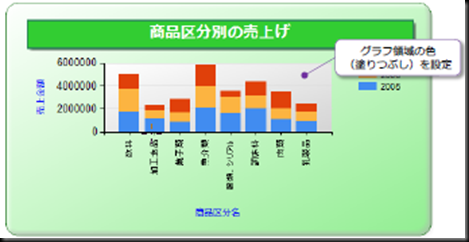
グラフは、グラフ領域の色(塗りつぶし)を設定して、見栄えを良くすることができます。
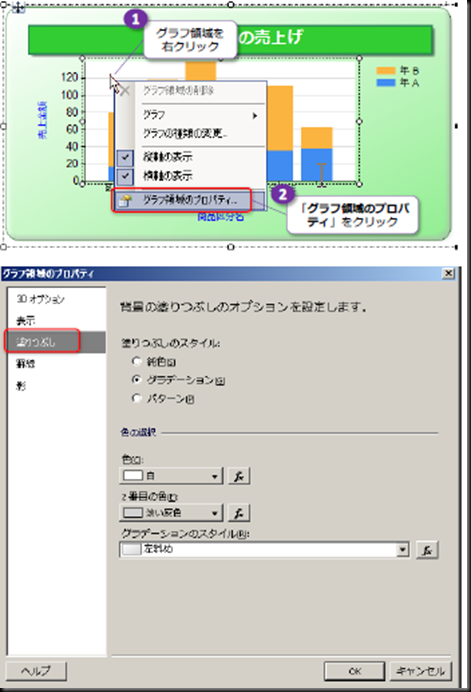
グラフ領域の色を設定するには、グラフ領域を右クリックして、「グラフ領域のプロパティ」をクリックします。
[塗りつぶし]ページを開いて、「純色」(一色)、「グラデーション」、「パターン」から背景色を設定することができます。
(なぜかグラデーション等は有効にならないようだ)
3Dを有効にしていると無効になるようだ・・・。
グラフに影を設定して見栄えを良くする
グラフに影を設定する
グラフには、影を設定して、見栄えを良くすることができます。
(3Dを有効にしていると無効になるようだ・・・。)
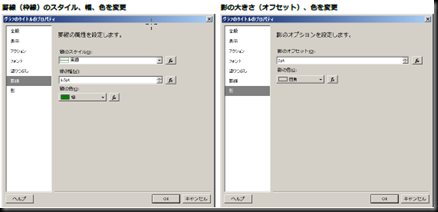
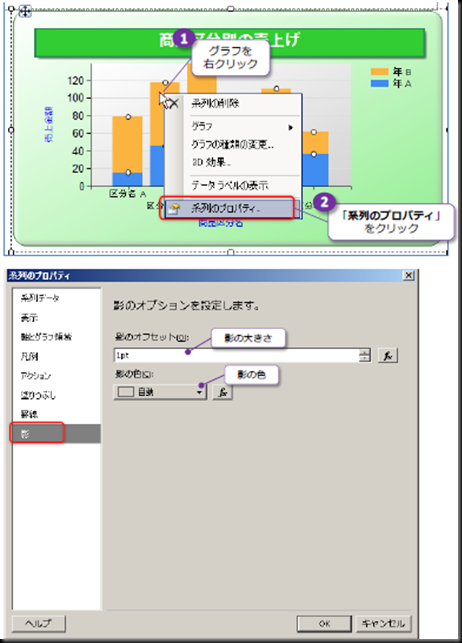
影を設定するには、グラフを右クリックして、「系列のプロパティ」をクリックします。
[影]ページを開いて、「影のオフセット」と「影の色」を変更して、影の大きさや色を設定することができます。
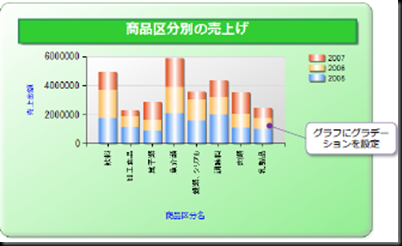
グラフにグラデーションを設定して見栄えを良くする
グラフにグラデーションを設定する
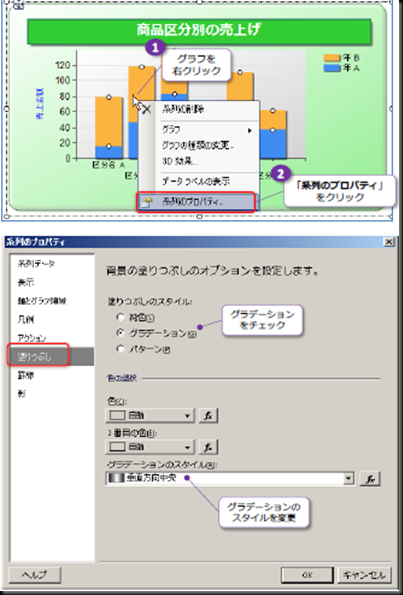
グラデーションを設定するには、影の設定と同様、グラフを右クリックして、「系列のプロパティ」をクリックします。
[塗りつぶし]ページを開いて、他の要素の塗りつぶし(背景色)と同様、グラデーションやパターンを設定することができます。
凡例の背景色/罫線/位置を設定して見栄えを良くする
凡例の背景色/罫線/位置を設定する
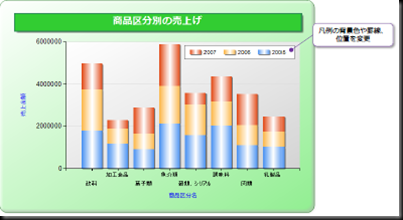
グラフは、凡例の背景色や罫線、位置を変更して、見栄えを良くすることができます。
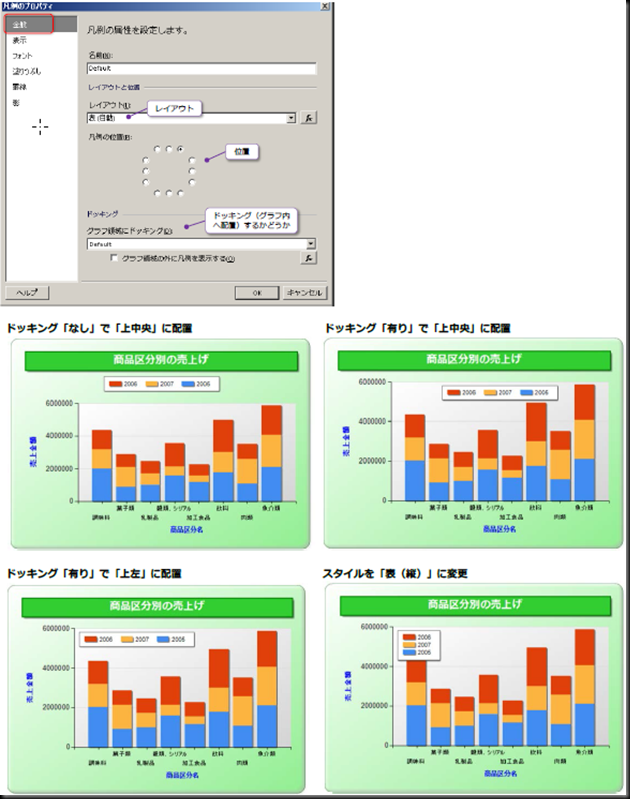
凡例を変更するには、凡例を右クリックして、「凡例のプロパティ」をクリックします。
ほかのプロパティと同様、[塗りつぶし]ページで背景色、[罫線]ページで罫線(枠)、[影]ページで影を設定することができます。
凡例の位置の変更
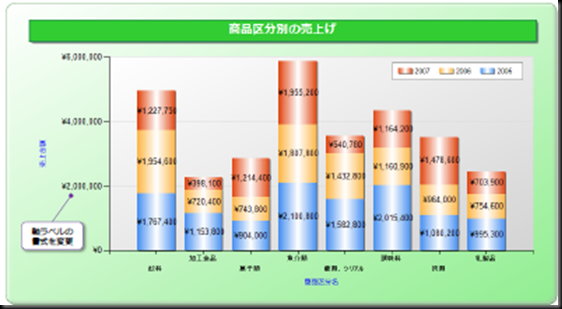
データ ラベルを表示してデータ値を分かりやすくする
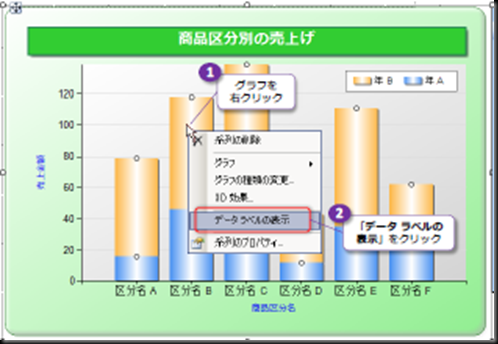
データ ラベルを表示する
グラフでは、データ ラベルを表示することで、データ値を分かりやすくすることができます。
データ ラベルを表示するには、グラフを右クリックして、「データ ラベルの表示」をクリックします。
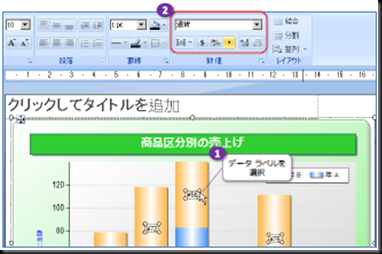
データ ラベルの書式を変更する
データ ラベルの書式を変更するには、データ ラベルを選択して「リボン」のボタンから行います。
通貨形式(¥マーク付きで 3桁ごとにカンマ区切り)へ変更するには、「通貨」を選択するか、「$」ボタンをクリックします。
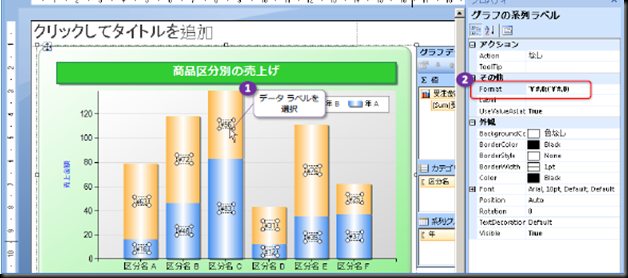
なお、書式は、[プロパティ]ペインの「Fomart」プロパティから変更することもできます(Format プロパティでの書式の記述方法は後述しています)。
データ ラベルは、他の要素と同様、フォントの種類やサイズ、色などを変更することもできます。
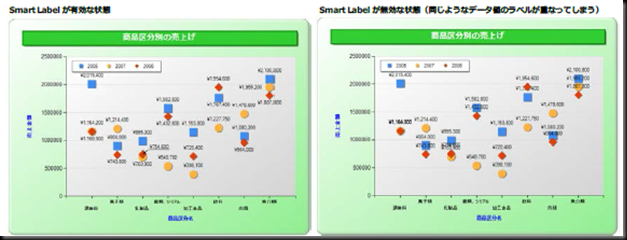
Note: Smart Label(スマート ラベル)機能
データ ラベルは、既定では「Smart Label」機能が有効に設定されているので、重なり合うラベルを自動調整してくれています。
「Smart Label」を無効に設定したい場合は、[グラフ データ]ペインで[Σ 値]の「受注金額」を選択してから、[プロパティ]ペインを開き、「SmartLabels」を展開して、「Disabled」(無効化)プロパティを「True」へ変更します(既定は False)。
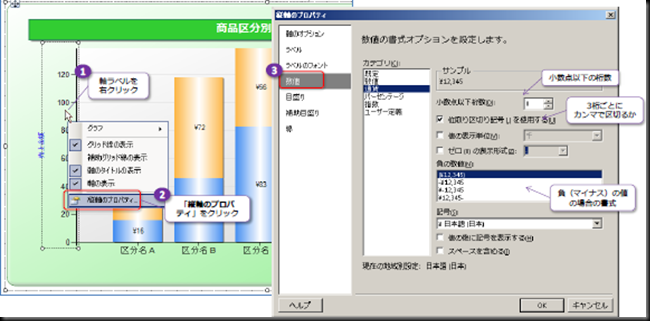
縦軸ラベルの書式を変更して見栄えを良くする
縦軸ラベルの書式を変更する
グラフの縦軸のラベルは、他の要素と同様、「書式」や「フォントの種類/サイズ/色」などを変更することができます。
縦軸ラベルの書式を変更するには、縦軸のラベルを右クリックして、「縦軸のプロパティ」をクリックします。
[数値]ページで「通貨」を選択すれば、通貨形式へ変更できるようになります。なお、他の要素と同様、リボンや Format プロパティから書式を変更することもできます。
このダイアログでは、[ラベルのフォント]ページでフォントの種類/サイズ/色を変更することも可能です。
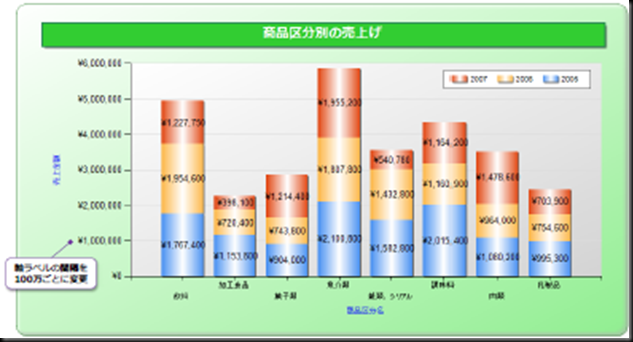
縦軸ラベルの間隔を変更して見栄えを良くする
縦軸ラベルの間隔を変更する
グラフの縦軸の「ラベルの間隔」は、任意の値へ変更することができます。
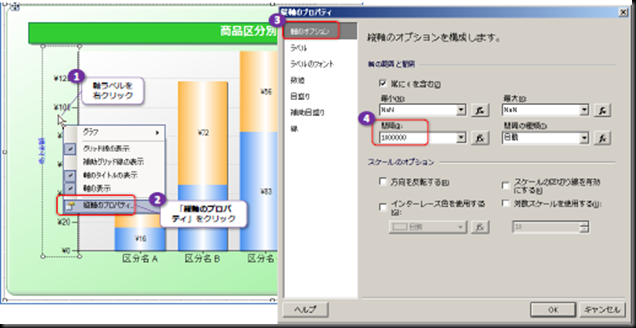
ラベルの間隔を変更するには、ラベルの書式設定と同様、縦軸のラベルを右クリックして、「縦軸のプロパティ」をクリックします。
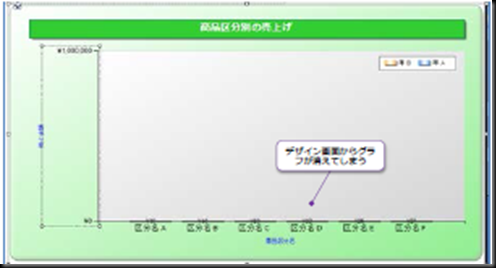
[軸のオプション]ページで[間隔]を「1000000」へ変更すれば、100万円単位でラベルを表示できるようになります。なお、このように間隔を大きい値へ変更した場合は、次のようにデザイン画面でグラフが表示されなくなってしまうので、この設定はグラフ作成の最終手順として行うことをお勧めします。
縦軸へインターレース色を設定して見栄えを良くする
縦軸へインターレース色を設定する
グラフは、「インターレース色」を設定することで、グラフ領域を縞模様(ストライプ)で表示できるようになるので、見栄えを良くすることができます。
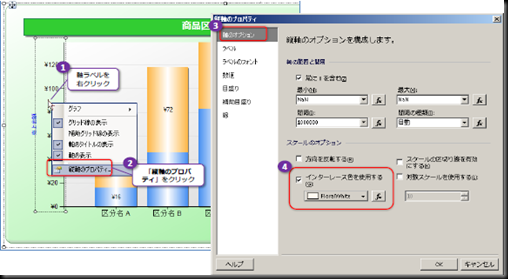
インターレース色を設定するには、ラベルの間隔や書式設定と同様、縦軸のラベルを右クリックして、「縦軸のプロパティ」をクリックします。
[軸のオプション]ページで「インターレース色を使用する」をチェックして、[色]で任意の色を選択(ここでは、「その他の色」から FloralWhite を選択)すれば、縞模様(ストライプ)で表示できるようになります。
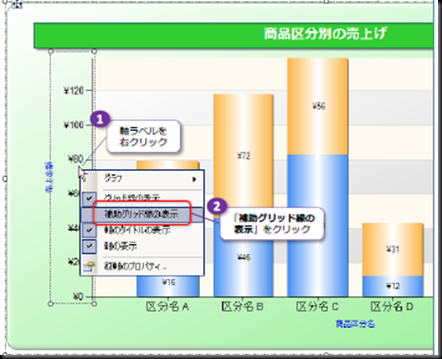
補助グリッド線を表示して見栄えを良くする
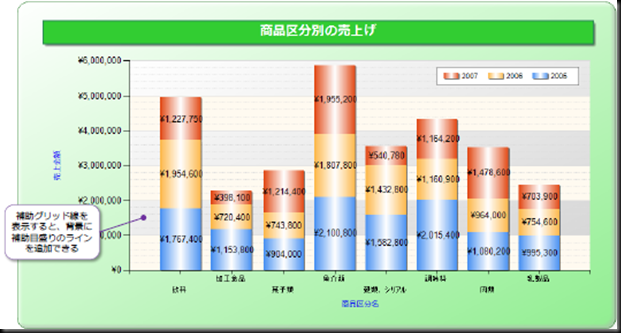
補助グリッド線を表示する
グラフは、「補助グリッド線」を表示することで、グラフ領域へ補助目盛りのラインを追加できるので、見栄えを良くすることができます。
◆グラフ要素のカスタマイズ1
ウィザードを利用しないグラフの作成
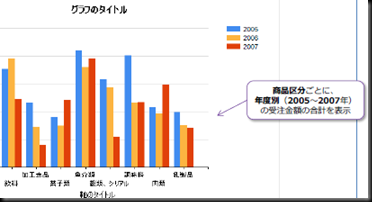
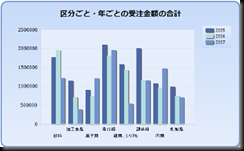
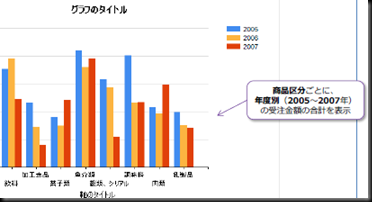
ここでは、Step3 で作成した、次のような「区分ごと/年ごとの受注金額の合計」のグラフをウィザードを利用せずに作成する手順を説明します。
Let's Try
- まずは、レポート ビルダーを起動します。
- [作業の開始]ページが表示されたら、[新しいレポート]の[空のレポート]をクリックします。
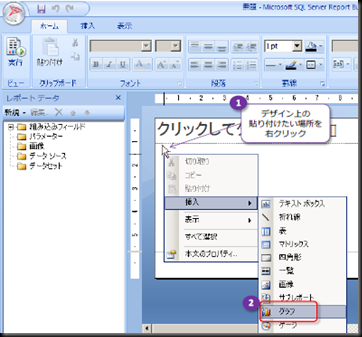
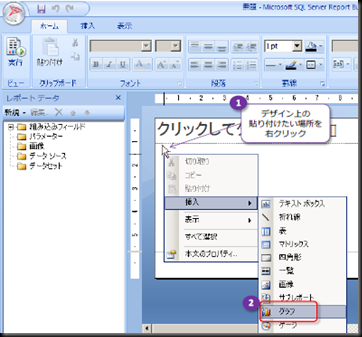
- レポートのデザイン画面が表示されたら、デザイン上の任意の場所を右クリックして、[挿入]から[グラフ]をクリックします。

- [グラフの種類を選択]ダイアログが表示されたら、[縦棒]を選択して、[OK]ボタンをクリックします。

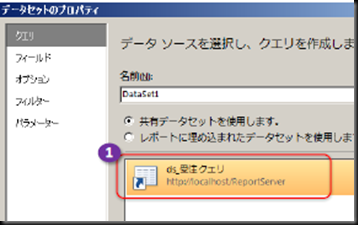
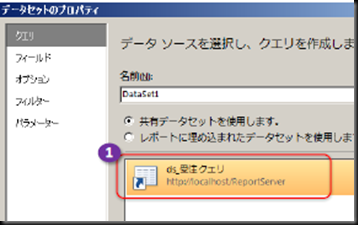
- 次に、[データセットのプロパティ]ダイアログが表示されるので、Step2 で作成した共有データセット(ds_受注クエリ)を選択して、[OK]ボタンをクリックします。

なお、共有データセットを作成していない場合は、[レポートに埋め込まれたデータセットを使用します]を選択して、別途データセットを作成してください(データセットに指定するクエリは、サンプル スクリプト内の「Step2-2_Query.txt」ファイルに記載)。
フィールドの配置
次に、受注金額や区分名、年フィールドをグラフへ配置します。
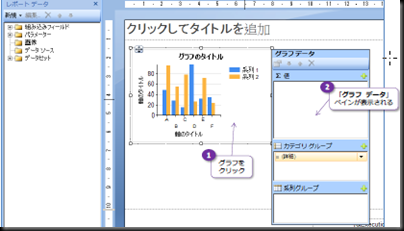
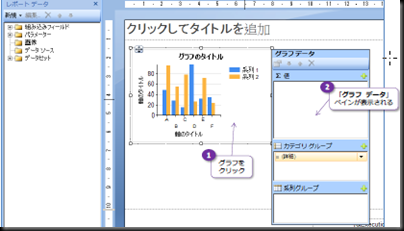
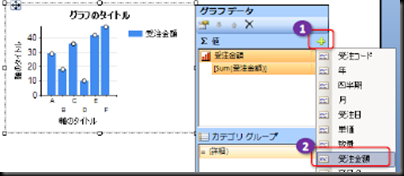
- フィールドをグラフへ配置するには、次のようにグラフをクリックして、[グラフ データ]ペインを表示します。

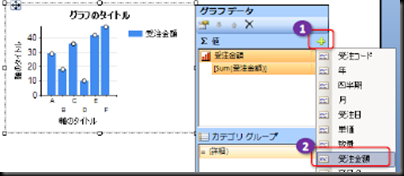
- 次に、[グラフ データ]ペインの[Σ 値]の[+]ボタンをクリックして、「受注金額」フィールドを選択します。

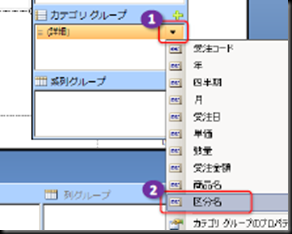
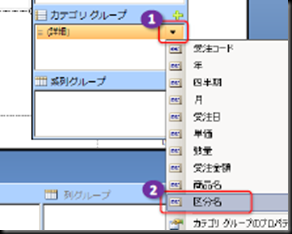
- 次に、[カテゴリ グループ]の[詳細]の[▼]ボタンをクリックして、「区分名」フィールドを選択します。

これで、区分ごとの受注金額の合計をグラフで表示できるようになります。 - 次に、[系列グループ]の[+]ボタンをクリックして、「年」フィールドを選択します。

- グラフの大きさを任意に調整して、[実行]ボタンをクリックすると、次のように結果を確認できます。

このように、ウィザードを利用しなくても、簡単にグラフを作成することができます。以降では、グラフの各要素の書式やスタイルを変更する方法を詳しく説明していきます。
3D を有効化して見栄えを良くする
3D の有効化
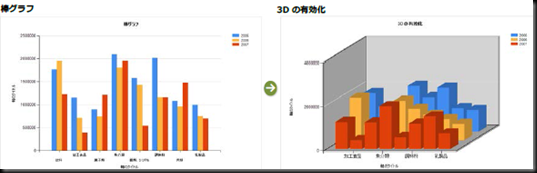
Step 3 では、[グラフの種類を選択]ダイアログから「3D 棒グラフ」や「3D 面グラフ」を選択することでグラフを 3D 化する方法を説明しましたが、種類を選択しなくてもグラフを 3D 化することができます。また、[グラフの種類を選択]ダイアログでは、3D のグラフが用意されていないものもあります(ドーナッツや範囲グラフなど)。こういったグラフでも、次のようにグラフを右クリックして「3D 効果」をクリックすれば、3D 化することができます。
[グラフ領域のプロパティ]ダイアログが表示されたら、「3D の有効化」をチェックすることで、次のように 3D 化することができます。
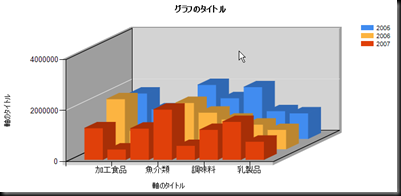
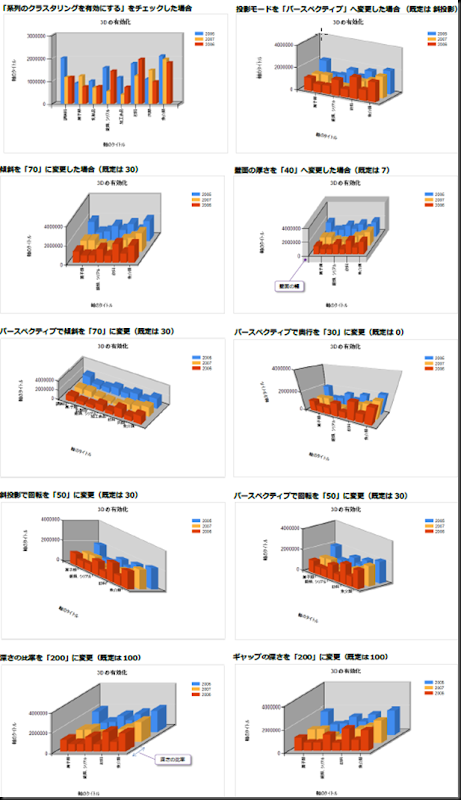
3D 設定の変更
[グラフ領域のプロパティ]ダイアログでは、「系列のクラスタリングを有効にする」や「投影モード」、「回転」、「傾斜」、「壁面の厚さ」などの各種の 3D 設定を変更することができます(次のページに結果例を掲載してあります)。
<グラフ領域のプロパティ設定>
グラフのタイトルの見栄えを良くする
グラフのタイトルの見栄えを良くする
グラフのタイトルは、「テキスト」や「フォントの種類/サイズ/色」、「塗りつぶし(背景色)」、「罫線(枠線の色や幅)」、「影」、「配置場所」などを変更して、見栄えを良くすることができます(下記のグラフは積み上げ縦棒)。
タイトルを変更するには、タイトルを右クリックして、「タイトルのプロパティ」をクリックします。
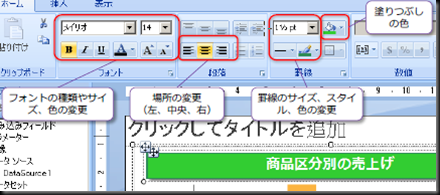
リボンからフォントや色を変更
「フォントの種類/サイズ/色」や「塗りつぶし」、「罫線」は、リボンの書式設定ボタンから行うこともできます。
グラデーションやパターンを設定して見栄えを良くする
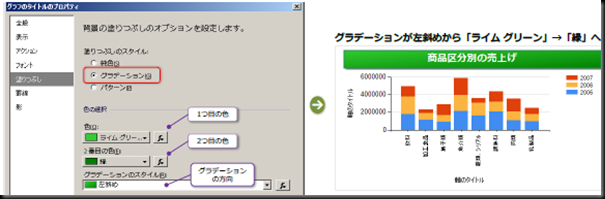
グラデーションを設定する
タイトルの「塗りつぶし」(背景色)は、次のようにグラデーションを設定して見栄えを良くすることができます。
パターンを設定する
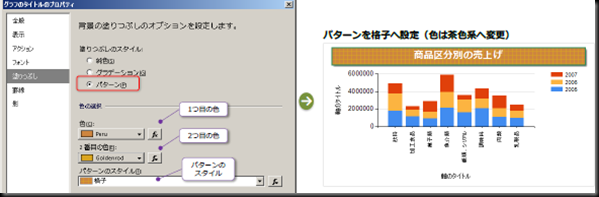
タイトルの「塗りつぶし」(背景色)は、パターンを設定して見栄えを良くすることもできます。
軸のタイトルを変更して見栄えを良くする
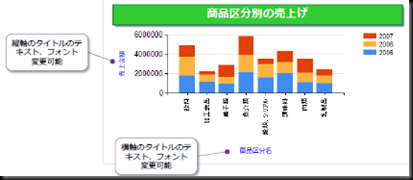
軸のタイトル(グラフの横軸と縦軸のタイトル)は、「テキスト」や「フォントの種類/サイズ/色」、「配置場所」などを変更して、見栄えを良くすることができます。
軸のタイトルを変更するには、軸のタイトルを右クリックして、「軸のタイトルのプロパティ」をクリックします。
フォントの種類やサイズ、色の変更は、リボンの書式設定ボタンから行うことも可能です。なお、軸のタイトルでは、グラフのタイトルで設定できた「塗りつぶし(背景色)」や「罫線(枠線の色や幅)」、「影」などは設定することができません。軸のタイトルが不要な場合は、[軸のタイトルの表示]のチェックをオフにすれば軸のタイトルを削除することもできます。
縦軸のタイトルを縦書きにする
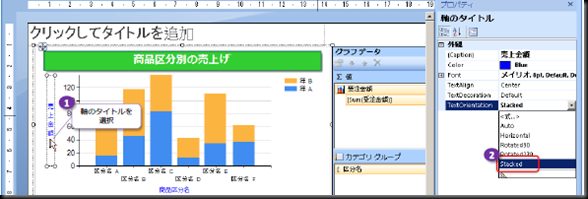
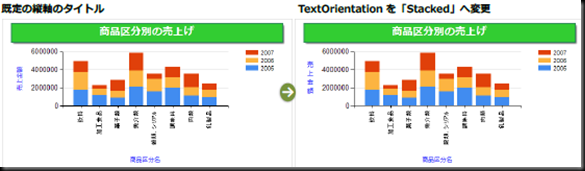
縦軸のタイトルは、[プロパティ]ペインで[TextOrientation]プロパティを「Stacked」へ変更することで、縦書きにすることもできます(既定値は Auto)。
※[プロパティ]ペインが表示されていない場合は、リボンの[表示]タブで[プロパティ]をチェックしてください。
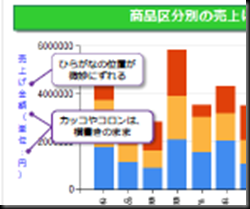
Note: 厳密な縦書きではない
Reporting Services では、縦書きフォントがサポートされていないので、「Stacked」へ設定した軸のタイトルは厳密な縦書きではありません。内部的には、横書きの文字を 1文字ずつ縦に並べただけになるので、カッコやセミコロンなどは、横書きのままになり、ひらがなと漢字の位置は微妙にずれたりします(漢字のみを利用するなどの工夫が必要)。